Interesting article to read "How Poles created the new Enigma" especially that this cryptographic system was created in my alma mater.
If you are interested in Engima please have a look at this link Enigma machine.
Pages
Wednesday 29 December 2010
Monday 20 December 2010
How to place items on a Canvas using ItemsControl and PrepareContainerForItemOverride method
If you have to place some items on a canvas and the whole process has to be performed automatically using binding and ItemsControl, so you have to be aware that ItemsControl wraps each item with ContentPresenter before adding it to the canvas. It means that defining bindings between Canvas.Left/Top attached properties and your bound objects will not reflect their position on the canvas because your binding should be defined one level higher in ItemsControl visual tree.There are at least two ways how you can solve this problem:
- harder one - to find a parent element (using VisualTreeHepler because there is no direct access to the ContentPresenter) of your visual data representation and bind it to the coordinates. The main disadvantage of this solution is that you have to modify your control because of the need to find a parent container. It makes an additional dependency and narrows the way how your control can be used in the future.
- simpler one - to create a class which derives from ItemsControl class and override PrepareContainerForItemOverride method where you can create necessary bindings to pass information about coordinates.
1: protected override void PrepareContainerForItemOverride(DependencyObject element, object item)
2: {3: FrameworkElement contentitem = element as FrameworkElement;
4: Binding leftBinding = new Binding("X");
5: Binding topBinding = new Binding("Y");
6: contentitem.SetBinding(Canvas.LeftProperty, leftBinding); 7: contentitem.SetBinding(Canvas.TopProperty, topBinding);8: base.PrepareContainerForItemOverride(element, item);
9: }If you look at input parameters of PrepareContainerForItemOverride method you will find a DependencyObject parameter which represents a wrapper (ContentPresenter) and an object parameter which represents bound data, so you have direct access to the data and you can bind whichever parameter you want (in this case coordinates).
If you would like to see this solution in action you can download it from source code section in this article: Convex Hull Algorith.
Sunday 19 December 2010
Andrew's Monotone Chain Convex Hull algorithm
This algorithm constructs convex hull of a set of 2D points.
Algorithm:
Example of usage:
Source code: ConvexHullAlgorithm.zip
Useful links:
Algorithm:
- Sorts points based on their X coordinate,
- Selects two points which contain minimum and maximum of X coordinate (P1, P2) from all points,
- Divides the set of points into two sub-sets (upper and lower hull) based on the line between point P1 and point P2,
- Processes points on per hull basis to detect points which have to be used to create a convex polygon.
Example of usage:
Source code: ConvexHullAlgorithm.zip
Useful links:
Sunday 12 December 2010
How to pass an ObservableCollection of DataGridColumns to a DataGrid placed in a UserControl
We have a UserControl with a DataGrid and we want to expose Columns property to make it accessible in XAML. To make a property visible in XAML we have to define a DependencyProperty but it is not everything apart from that we have to take care about DependencyProperty collection changes and refresh DataGrid Columns accordingly.
Example:
Example:
1: <Window x:Class="Test.MainWindow"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:local="clr-namespace:Test"
5: Title="MainWindow" Height="350" Width="525">
6: <StackPanel x:Name="s">
7: <local:UserControl1 x:Name="uc1">
8: <local:UserControl1.Columns>
9: <DataGridTextColumn Header="001"/>
10: <DataGridTextColumn Header="002"/>
11: <DataGridTextColumn Header="003"/>
12: <DataGridTextColumn Header="004"/>
13: </local:UserControl1.Columns>
14: </local:UserControl1>
15: <local:UserControl1>
16: <local:UserControl1.Columns>
17: <DataGridTextColumn Header="001"/>
18: <DataGridTextColumn Header="002"/>
19: </local:UserControl1.Columns>
20: </local:UserControl1>
21: <Button Click="HandleButtonClick" Content="UpdateHeaders"/>
22: </StackPanel>
23: </Window>
1: namespace Test
2: {3: public partial class MainWindow : Window
4: {5: public MainWindow()
6: { 7: InitializeComponent(); 8: } 9: 10: private void HandleButtonClick(object sender, RoutedEventArgs e)
11: {12: var collection = new ObservableCollection<DataGridColumn>();
13: uc1.Columns = collection;14: collection.Add(new DataGridTextColumn() { Header = "111" });
15: collection.Add(new DataGridTextColumn() { Header = "222" });
16: collection.Add(new DataGridTextColumn() { Header = "333" });
17: } 18: 19: } 20: }1: <UserControl x:Class="Test.UserControl1"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
5: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
6: mc:Ignorable="d"
7: d:DesignHeight="300" d:DesignWidth="300">
8: <DataGrid x:Name="dg">
9: 10: </DataGrid>
11: </UserControl>
1: namespace Test
2: {3: public partial class UserControl1 : UserControl
4: {5: public static DependencyProperty ColumnsProperty = DependencyProperty.Register("Columns",
6: typeof(ObservableCollection<DataGridColumn>), typeof(UserControl1), new FrameworkPropertyMetadata(Handle));
7: 8: public UserControl1()
9: { 10: InitializeComponent();11: Columns = new ObservableCollection<DataGridColumn>();
12: } 13: 14: void HandleCollectionChanged(object sender, System.Collections.Specialized.NotifyCollectionChangedEventArgs e)
15: {16: if (e.NewItems != null)
17: foreach (var column in e.NewItems)
18: dg.Columns.Add(column as DataGridColumn);
19: if (e.OldItems != null)
20: foreach (var column in e.OldItems)
21: dg.Columns.Remove(column as DataGridColumn);
22: } 23: 24: public ObservableCollection<DataGridColumn> Columns
25: {26: get { return (ObservableCollection<DataGridColumn>)GetValue(UserControl1.ColumnsProperty); }
27: set { SetValue(UserControl1.ColumnsProperty, value); }
28: } 29: 30: private static void Handle(DependencyObject d, DependencyPropertyChangedEventArgs e)
31: {32: var uc = d as UserControl1;
33: if (e.OldValue != null)
34: { 35: uc.dg.Columns.Clear();36: uc.RemoveCollectionChangedHandler(e.OldValue as ObservableCollection<DataGridColumn>);
37: }38: if (e.NewValue != null)
39: {40: uc.AddCollectionChangedHandler(e.NewValue as ObservableCollection<DataGridColumn>);
41: } 42: } 43: 44: private void AddCollectionChangedHandler(ObservableCollection<DataGridColumn> columns)
45: { 46: columns.CollectionChanged += HandleCollectionChanged;47: foreach (var column in columns)
48: dg.Columns.Add(column); 49: } 50: 51: private void RemoveCollectionChangedHandler(ObservableCollection<DataGridColumn> columns)
52: { 53: columns.CollectionChanged -= HandleCollectionChanged; 54: } 55: } 56: }Thursday 9 December 2010
Friday 3 December 2010
Silverlight 5 Announced
If you are into Silverlight it is worth to spend some time and watch it.
Thursday 2 December 2010
Master-detail scenario on a Module basis with Accordion control (PRISM 2.2, WPF, C#)
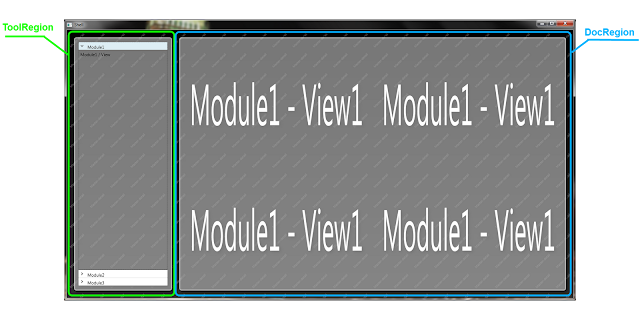
Master-Detail scenario on a module basis means that switching between items in accordion control (WPF Toolkit) changes modules and views accordingly. Each module contains two views one registered to the left hand side region (ToolRegion) and another one assigned to the right hand side region (DockRegion). To be more specific an opening of a particular item in accordion control causes an activation of a second view from the same module. DocRegion contains multiple views but only one can be visible at a time and an activation is a process which tells a region what to show.
Module definition
Module definition
A module in the Composite Application Library is a logical unit in your application. Modules assist in implementing a modular design. These modules are defined in such a way that they can be discovered and loaded by the application at run time. Because modules are self-contained, they promote separation of concerns in your application. Modules can communicate with other modules and access services in a loosely coupled fashion. They reduce the friction of maintaining, adding, and removing system functionality. Modules also aid in testing and deployment.
Region definition
Region is a slot/place holder in your window/shell space where a view can be registered. Region is view agnostic and collaborates with Region Adapter to deal with views. The power of regions comes in their ability to hold any type of UI content. A module can contain UI content manifested as a user control, a data type that is associated with a data template, a custom control, or any combination of these.
In the following example modules don't know about one another and don't communicate with themselves (communication between modules is possible based on EventAggregator). Modularity is the most useful aspect of this solution so modules can be loaded dynamically depends on predefined conditions creating a cohesive and flexible interface.
Source code (VS2010): MasterDetail.zip
Useful links:
Subscribe to:
Posts (Atom)